こんにちは、たけもとです。
今回は、前回の記事から「CLSに関する問題」が解消されなかったので、ページスピードインサイトで問題を探し、対応を行いました。
対応する項目数が多く、それぞれの対応に時間がかかったものの、少なくともスマホページの「表示速度」は改善することができました。
※追記:「CLSに関する問題」も、一応解決しました。
本記事は、その対応した内容について、整理してまとめたものになります。原因や対応方法を探されている方の、ひとつの参考になれば幸いです。
はじめに
CLSに関する問題
堅調に伸びていたPVがめっきり伸び悩んだ時期があります。その際に、原因を探すべくサーチコンソールを確認。
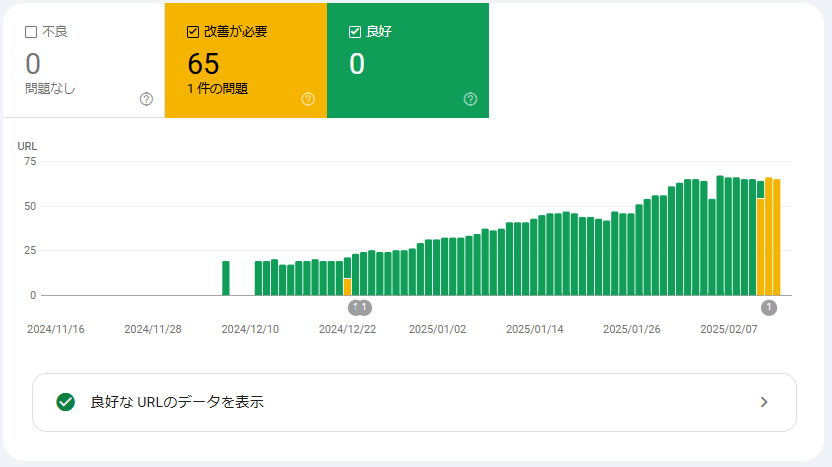
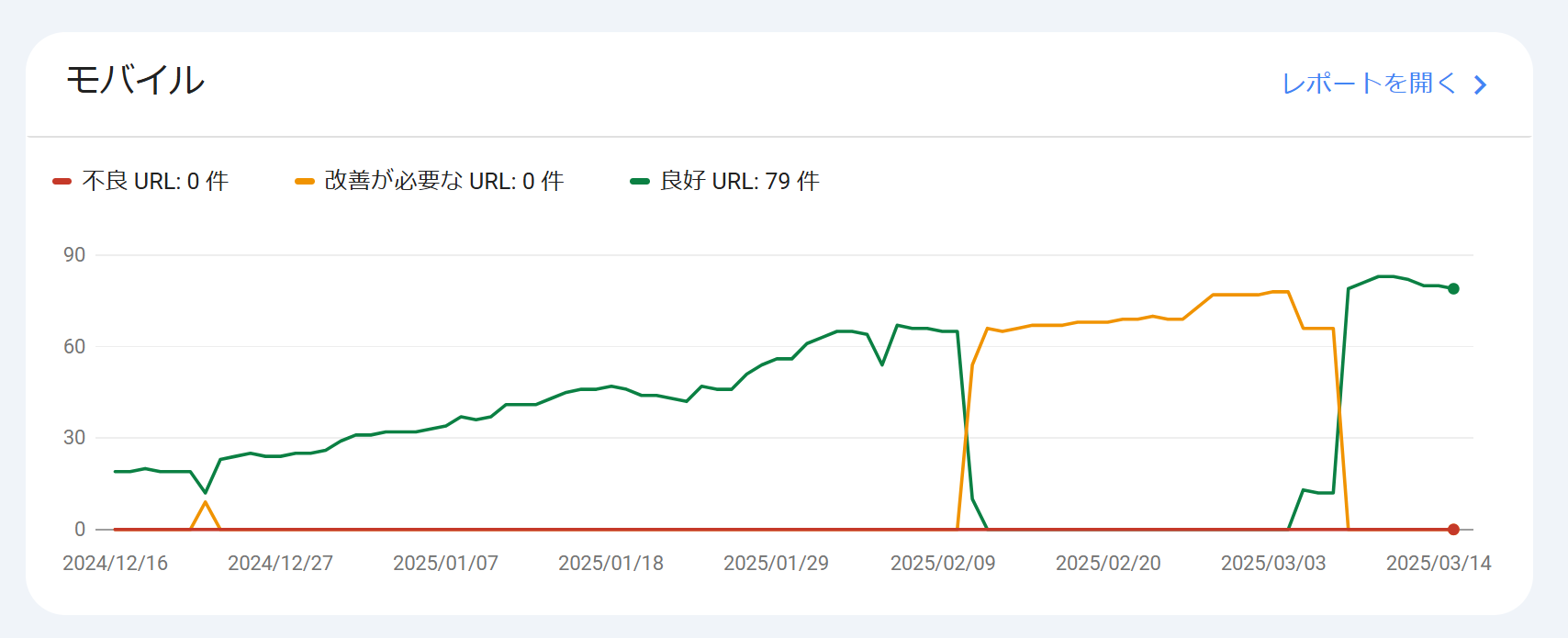
すると、スマホサイトにおいてURLがすべて「良好」→「改善が必要」に置き換わってしまっていました。

詳細を確認すると、下記の「CLSに関する問題」で引っ掛かっている様子。

CLSに関する問題
CLSは、ウェブページの読み込み中に予期しないレイアウトのずれが発生する現象を指す。ユーザーエクスペリエンスを低下させるだけでなく、SEOにも悪影響を与える可能性がある。
要するに、レイアウトのずれが生じて読みにくいから改善すべし、ということですね。
※細かいところは前記事にあたる下記で触れています。
ページスピードインサイト
1回目ではアドセンス周りで対応を行ったものの、URLの状態はまだ「良好」とはなりませんでした。
今回は、ページスピードインサイトを確認して対策を講じることにしました。
ページスピードインサイト
Googleが提供している、ページの表示速度を計測するツール
https://pagespeed.web.dev/?hl=ja

計測したいサイトのURLを入力するだけなので、操作自体はとても簡単!
状況整理
ページスピードインサイトの対策前の数値
最初に、今回の対策前のページスピードインサイトの数値を掲載します。
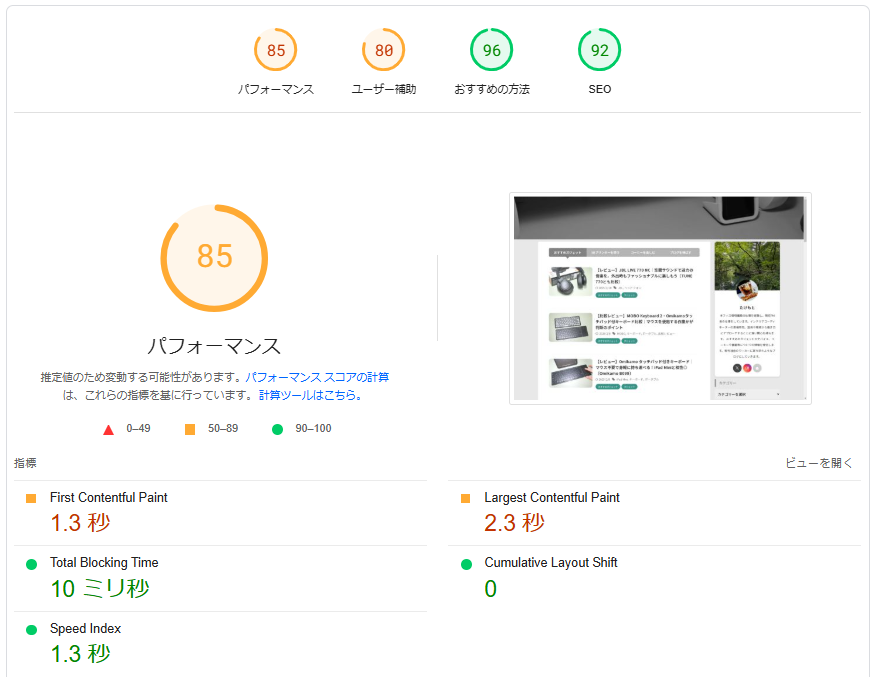
PC↓

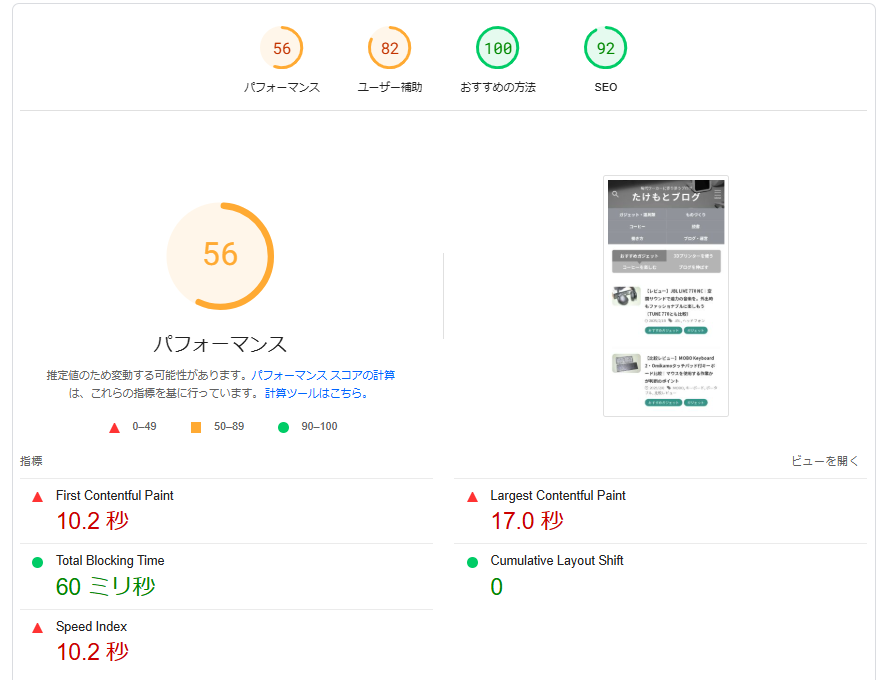
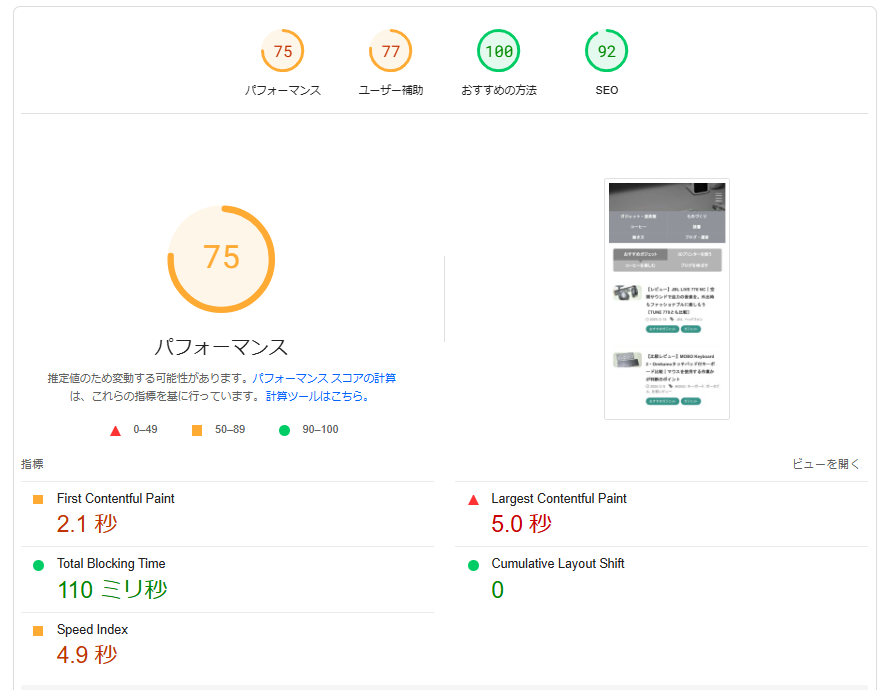
スマホ↓


あからさまにスマホサイトでのパフォーマンスが低い…
特に赤字の三つの項目で低いパフォーマンスとなっています。
・First Contents Paint
・Largest Contents Paint
・Speed Index
ここでは、大まかに概要だけかいつまんでおきます。
First Contents Paint(FCP)
ページ読み込み開始から、最初のテキストや画像などのコンテンツが画面に表示されるまでの時間。
ユーザーが「ページが読み込まれ始めた」と認識するまでの時間を示す指標となります。 FCPの時間が短いほど、ユーザーはストレスを感じにくくなります。
Largest Contents Paint(LCP)
ページ読み込み開始から、最も大きなコンテンツ要素(画像や動画、テキストブロックなど)が表示されるまでの時間。
ページの主要コンテンツがどれだけ早く表示されるかを示す指標となります。 LCPの時間が短いほど、ユーザーはページの主要コンテンツを早く閲覧できるようになります。
Speed Index(SI)
ページ読み込み中のコンテンツ表示速度を総合的に評価する指標のことで、 ページがどれだけ早く視覚的に完了するかを示すものです。
SIが低いほど、ユーザーはページを快適に閲覧できます。

総じて、コンテンツ(私の場合は画像)の読み込みについての改善が求められています。
対応事項
対応したこと
今回は、ページスピードインサイトで得られた回答から、下記の対策を実施しました。
対応事項
・レンダリングを妨げるリソースの除外
・オフスクリーン画像の遅延読み込み
・「最大コンテンツの描画」要素&適切なサイズの画像
・キャッシュ系のプラグイン(ブラウザキャッシュ)
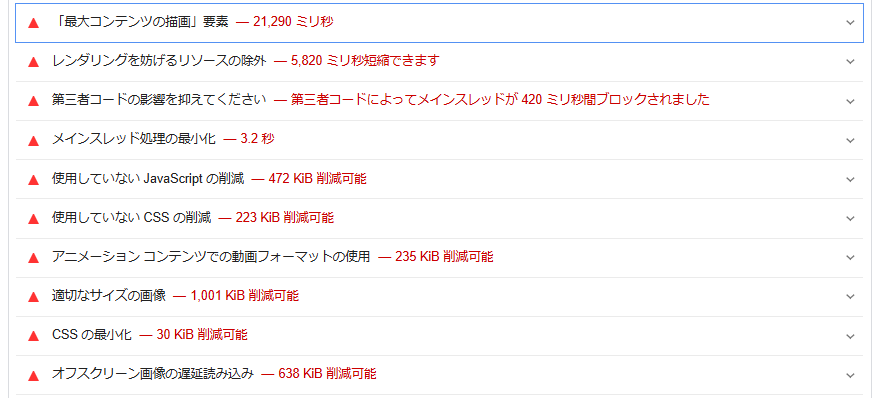
※ページスピードインサイトでは、下記のように対策を取るべき項目が表示されます。この赤字の箇所からピックアップしています。
なお、私はHTMLのコードの知識がないので、極力コードに触らない範囲で対応することにしています。

以下、対策を行ったそれぞれの項目について見ていきます。
レンダリングを妨げるリソースの除外
レンダリングを妨げるリソース
ブラウザがWebページを画面に表示(レンダリング)する際に、表示を遅延させたり、ブロックしたりする可能性のあるファイルやコードのこと。主に「CSS」「JavaScript」がこれに該当。
対策として、プラグインの導入が候補になります。
有名なものとして「Autoptimize」「Async JavaScript」の2つが挙げられますが、前者のみ有効にすることにしました。

それぞれのプラグインの特徴
・Autoptimize:HTML、CSS、JavaScriptなどのコードを最適化し、ページの読み込み速度を高速化する
・Async JavaScript:レンダリングをブロックするJavaScriptを最適化し、ページの初期表示を高速化する
※後者の「Async JavaScript」は有効化したところ、TBT(Total Blocking Time)の悪化が生じたので、無効にしている。
どちらも、コードの最適化を行ってページ読み込み速度を高速化するプラグイン。
世間に情報も多く、基本的な設定は比較的簡単にできます。
オフスクリーン画像の遅延読み込み
オフスクリーン画像の遅延読み込み
Webページ上の画像のうち、オフスクリーン画像(初期表示領域の外にある画像)の読み込みを、あえて遅らせることをいう。
あえてページ読み込み時点ではなく、ユーザーがスクロールして画像が表示されるまで、画像の読み込みを遅延させる、というものです。
これにより、初期表示に必要な画像のみを優先して読み込むため、ページの初期ロード時間を短縮し、結果、ユーザーが速く読み進めることができるようになります。

ユーザーの早く読みたい、という気持ちを優先させた対応といえます。
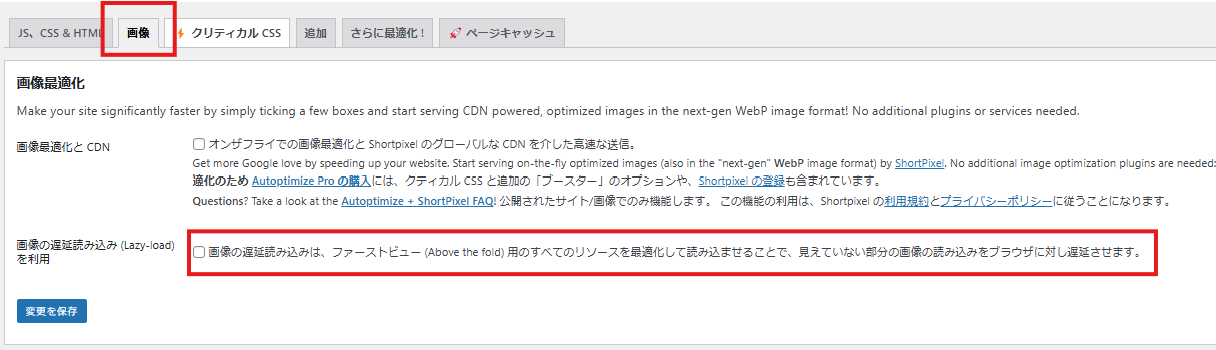
上記のAutoptimizeのプラグイン設定において、下記の画像の箇所にチェックを入れました。

なお、表示の遅延読み込みについては、高速化のできる別のプラグインやテーマを使っている場合は、機能の重複に注意。

私はAutoptimize側で設定しました。
参考として、私が使用しているWordpressテーマのAFFINGER6では、同様の設定を下記から行えるし、後述の「EWWW Image Optimizer」でも同様の設定が可能です。
オフスクリーン画像の遅延読み込み(AFFINGER6)
AFFINGER設定 ≫ その他の設定 ≫ 遅延読込
→「Wordpress本体のLazyLoadを有効にする」にチェック
ポイント
テーマ、プラグインなどの複数の設定元があるため、そのうちのどれか一つだけで設定するよう注意。
「最大コンテンツの描画」要素&適切なサイズの画像
端的に、画像サイズが必要以上に大きいことが問題になっていた。
対策として、「EWWW Image Optimizer」というプラグインで、画像のデータサイズを圧縮+拡張子をWepに変換することで、ファイルサイズを小さくすることができる。
人気の高いプラグインで、私も障害が起こる前から使用していたが、改めて設定を見直してみた。
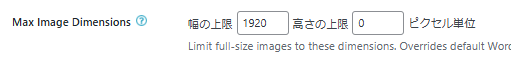
すると、画像のサイズの上限値が設定されていなかったため、幅の上限値を1920へ設定した。(高さは幅に合わせて自動的に調整される。)

ブログ記事の差し込みに使われる画像のピクセル数は上記よりも少なくても良いらしいが、プラグインの初期の規定値がこの1920だったのと、サムネ画像だと1000台後半ということらしいので、1920にて設定してみた
結果として、1枚当たりの最大サイズが幅1920pixelに制限され、ファイルサイズもおおむね200KB以内に収まる形になった。

キャッシュ系のプラグイン(ブラウザキャッシュ)
ページスピードインサイトの赤文字には記載されていないが、キャッシュ系のプラグインを導入。これよってサーバーへのリクエスト数が減少し、サーバーの負荷を軽減でき、表示速度の向上に繋がるらしい。
こちらは「WP Fastest Cache」というプラグインを導入。基本的な設定を行い終了。
補足:メインスレッド処理の最小化(プラグインの数)
上記のとおり複数のプラグインを導入したのだが、プラグインが多すぎると挙動が重くなってしまう。
この挙動の重さは、障害の中にあった「メインスレッド処理の最小化」という項目に関わってくる。
今回は良い機会にプラグインの見直しも行ったが、大した数を減らせたわけではなかった。問題が残るようであれば、別の方法でこのメインスレッド処理の最小化が実現できるよう、今後対策を行いたい。
対策後の変化
直後の変化
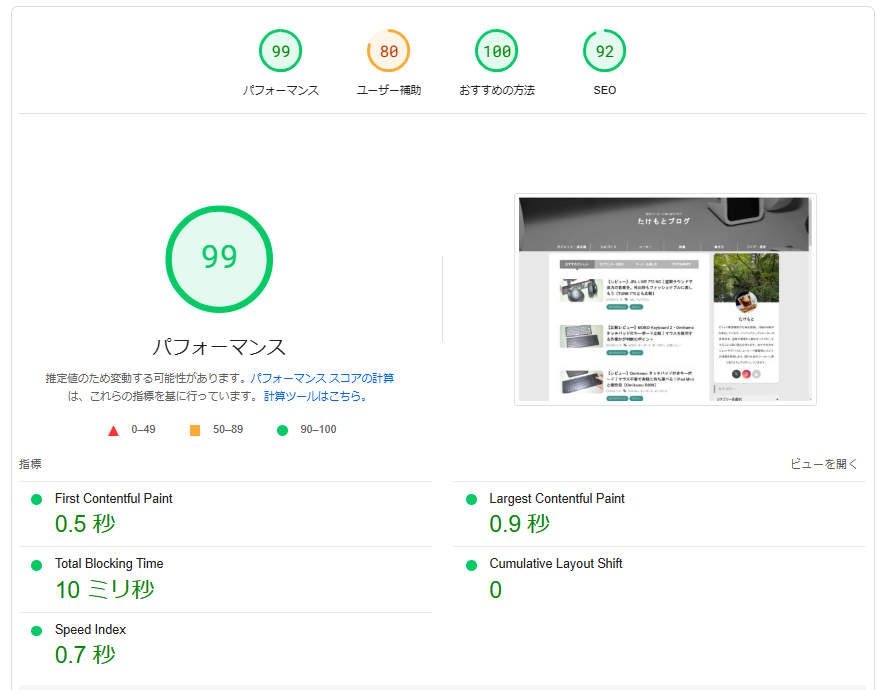
パソコンの方は99、肝心のスマホサイトはパフォーマンスが最大75まで改善した。
パソコン↓

↓スマホ

しかし、ちょっとした設定の差や、測定するタイミングによって数値の前後が生じていて、まだまだ安定しているとは言えない状態。
課題としては、JavaScript関連は設定によって大きく違いが出てしまうのと、特に「最大コンテンツの描画」要素 については、対策がまだまだ必要。調べても十分な対応策が見つからず、現状はいったんここまでとする。(逐一対策・更新をかけていく)
追記:数日後の変化
前回の対策に加えて、3/2にこの対策を行ったところ、3/8段階で無事にURLがすべて「良好」に戻りました…!

暗中模索でしたが、無事に戻ってくれたのでほっとしています。
かといって、PV数の伸び率が、以前のように順調な状態に戻ったかと言われるとそうでもなく。。地道に読まれる記事を作っていくほかないですね。
何はともあれ、対策に時間をかける必要がなくなったので、胸をなでおろしています。
まとめ
以上、PV数が減った時の「CLSに関する問題」への対応の記録、今回はページスピードインサイトに着目しての対応でした。
改善したとしても時間がかかるということ、そしてアドセンス周りはこのレイアウトのずれに注意して扱いたいと思いました。
「CLSに関する問題」はページスピードインサイトの表示を見る限りは、まだまだ改善の余地があります。サーチコンソール上は「良好」に戻ったものの、表示がスムーズなサイトを継続的に作っていきたいと思います。
それでは最後までご覧いただき、ありがとうございました。


